Merhabalar,
Geçtiğimiz makalemizde “Node.js” in ne olduğu,kurulumu ve eklenti yükleme-güncelleme ve kaldırma işlemlerini detaylarıyla açıkladık.Bu yazımızda ise, GULP ve YEOMAN eklentilerinin kurulumunu gerçekleştiriyor olacağız
GULP Nedir?
Gulp, görev olarak ifade ettiğimiz küçük kod bloklarını otomatize etmemize yarayan bir Javascript kütüphanesidir.Örneğin, js,css dosyalarınızın boyutlarını küçültmek(minify) isterseniz, gulp ile birlikte çalışabilen eklentileri kurabilirsiniz: https://gulpjs.com/plugins/
Microsoft teknolojileriyle ilgilenenler için “Gulp” , MSBuild ile ilişkilendirilebilir.
YEOMAN Nedir?
Yeoman,modern web uygulamaları geliştirmek için ihtiyaç duyacağınız bir uygulama geliştirme sistemidir.Yeoman tek başına kullanılmaz, “generator” adını verdikleri eklenti yapısından faydalanırlar.Yeoman’in desteklediği tüm “generator” eklentilerine bakmak için: http://yeoman.io/generators/
adresini ziyaret edebilirsiniz.
Microsoft teknolojileriyle ilgilenenler için “Yeoman”, Visual Studio Proje Şablonlarıyla ilişkilendirilebilir.
GULP ve YEOMAN Kurulumu
Dilerseniz tek başına dilerseniz de her iki plugini birlikte kurabilirsiniz.
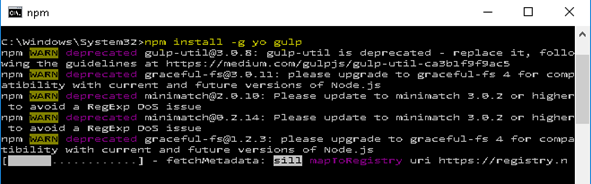
npm install –g yo gulp


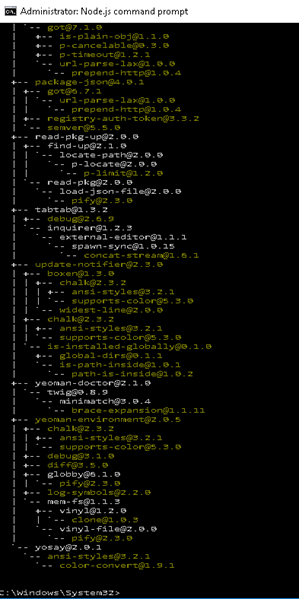
Kurulum sonrası ortaya çıkan bu ağaç yapısında, yüklenen eklentilerin hangi diğer eklentiler ile ilişkili olduğunu gözlemleyeceksiniz(Dependency Kontrolü)
GULP VERSİYONUNU ÖĞRENMEK
yüklediğiniz gulp eklentisinin versiyonunu öğrenmek isterseniz;

gulp –version
gulp –v
gulp –v
3 ifadeyi de çalıştırabilirsiniz.
YEOMAN VERSİYONUNU ÖĞRENMEK
yüklediğiniz yeoman eklentisinin versiyonunu öğrenmek isterseniz;

yo –version
ifadesini çalıştırabilirsiniz.
Bir sonraki makalemizde, SPFx ve React ikilisinden bahsediyor olacağız.

