Bir önceki makalemizde TypeScrip ile geliştirme yapabilmek için gerekli ortamın hazırlanmasına değinmiştik. Gerekli ortamımızın kurulumunu tamamladıktan sonra sıra basit olarak bir TypeScript dosyası oluşturarak bu TypeScript dosyamızı derleyerek JavaScript dosyasına dönüştürme işlemine geldi.
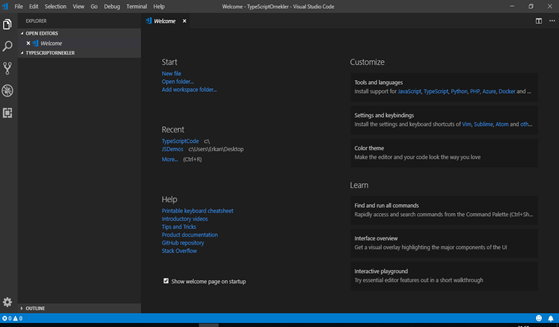
İlk olarak Visual Studio Code üzerinden yeni bir dosya oluşturacağız.
Kişisel tercihim olarak ben bu işlemi aşağıdaki gibi yapmaktayım ancak sizler Visual Studio Code üzerinde bulunan File menüsü yardımı ile de bu işlemi gerçekleştirebilirsiniz.
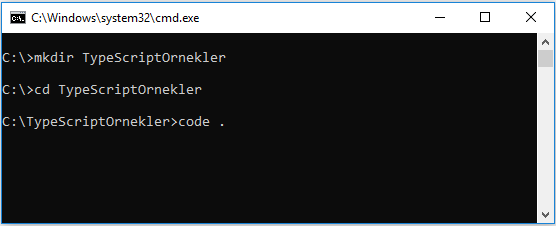
Öncelikle Console / Terminal ekranımızı açarak TypeScript örneklerimizi barındıracağımız bir klasör oluşturalım.
Bu işlem için klasörün oluşturulmasını istediğimiz adrese gelerek mkdir Klasör adı yazmamız yeterlidir.
Ardından bu klasörün içeriğine cd klasöre vermiş olduğumuz ad komutu ile girmeli ve klasörün Visual Studio Code içerisinde açılmasını sağlamak için code . komutunu yazmamız gerekmektedir.

Bu işlem sonucunda belirttiğimiz klasörümüz Visual Studio Code içeriğinde açılacaktır.

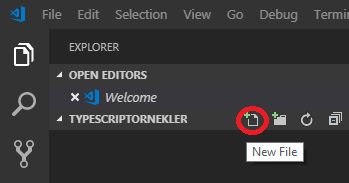
Klasörümüz açıldıktan sonra File / New File – Ctrl+N veya Explorer penceresi yardımıyla yeni bir dosya oluşturarak adını HelloWorld.ts verelim.

Oluşturduğumuz dosya içeriğine aşağıdaki kodlarımızı yazarak dosyamızı kaydedelim.
function Selamla() {
console.log("Merhaba Dünya");
}
Selamla();
Oluşturduğumuz dosyamız içeriğinde şu anlık standart JavaScript kodları olmasına rağmen dosyamız ts uzantılı bir TypeScript dosyasıdır. Artık bu dosyamızı derleyerek bir javascript dosyasına dönüştürelim.
Bu işlem için Console /Terminal ekranını kullanabildiğimiz gibi Visual Studio Code üzerinde entegre olarak bulunan Terminal ekranını da kullanabiliriz. (Terminal menüsünden New Terminal)
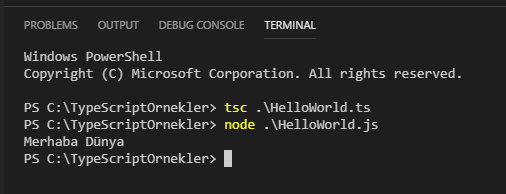
İlk olarak TypeScript Compiler ile dosyamızı JavaScript dosyasına çevirmek için aşağıdaki kodumuzu terminal ekranına yazalım.
tsc HelloWorld.ts
bu işlem sonucunda artık TypeScript Compiler bizim oluşturduğumuz ts dosyası ile aynı ada sahip bir javascript dosyası oluşturdu.
Bu javascript dosyamızı dilersek Web Sayfamız içeriğinde veya JavaScript çalıştırabilen farklı bir ortam içeriğinde kullanabiliriz.
Şimdilik biz bu JavaScript dosyamızı NodeJS üzerinde çalıştıralım.
Bunun için aşağıdaki kodu Terminal ekranımıza yazıyoruz.
node HelloWorld.js
bu işlem sonucunda ise Terminal ekranımızda Merhaba Dünya iletisini görebiliriz.

Bu makalemizde bir TypeScript dosyasının oluşturularak derlenmesini ve JavaScript e dönüştürülmesini inceledik. Bir sonraki makalemizde Tip yapılarını inceleyerek TypeScript in bize sağladığı faydalar üzerinde duracağız.


Güzel bir dizi olmuş Erkan hocam, ellerine sağlık 🙂